Planning your website structure is very important. Figure out what pages and categories you need and draw a site map to show how you site is going to flow. After you have decided what you need for your site, you can choose a WordPress theme that fits. But before you start planning, you need to know some common WordPress terms to understand the WordPress architecture.
Pages
A page is a static page with no date. It does not have categories but it can have a parent page. It is normally used for About Us, Company Mission, Contact Us, Privacy Policy. Used it to list information as it doesn’t have comment features.
Posts
A post is very similar to a page. Think of it as a diary entry. Each psot has a date and you can sort it into categories. Reader can comment on a post. If you want to add new contents you should be creating a post rather than a page. Posts can also be found in Archives, Recent Posts, and interacts with other widgets.
Categories
Post can be sorted into categories. Use categories to organize your topics and group it into relevant topics. Each post can have multiple categories. To create a new category, just go to a new post page and click Add New Category on the right sidebar.
Menus
Menu is something new in WordPress 3.0. It allows you to set which pages/posts/categories to display on navigation. Only Wordpres themes that support Menu will be able to use this new feature. So double check before you purchase a premium WordPress theme.
Themes
WordPress sites uses themes to display how it looks. The theme controls where the side bar is, layout design, colors, fonts, menu and more. Themes can be downloaded and changed instantly to give your site a new look.
Widgets
Widgets allow you to add new features to the sidebar. It is normally used to customize the sidebar. Some of the plugins can show up as widgets and can be added to the sidebar.
Plugins
Plugins are add-ons to extend the features of the WordPress site. The WordPress engine itself can only post new articles but with plugins you can add more functionality to your site.
WordPress Case Study
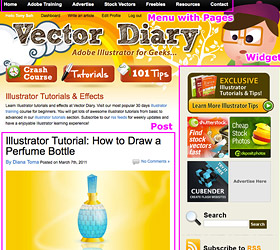
Here is a case study of a my Illustrator tutorials site done in WordPress. It uses a custom WordPress theme I made myself. The main navigation at the top is the menu. Each item links to a static page. At the left side is all the most recent posts. Each post shows an excerpt of the whole article. On the right sidebar are different widgets. The categories are listed in the categories widget. To show my most popular posts, I have added a plugin that will show all the popular posts. Hope that this case study will help you understand WordPress site structure better.